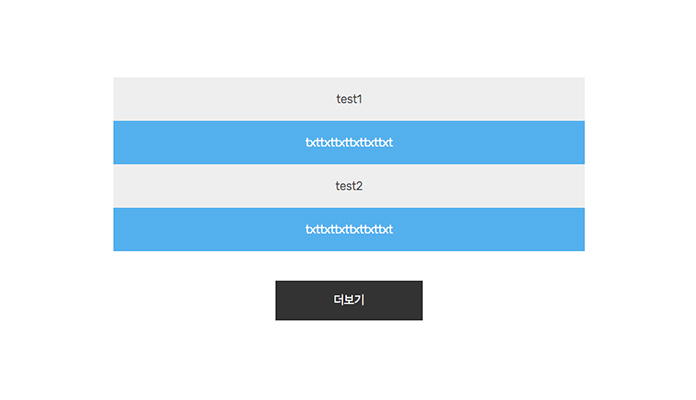
DEMO
아래 데모페이지를 확인해주세요.
더 보기 버튼을 눌러 리스트를 불러올 수 있습니다.
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if lt IE 9]>
<script src="../common/js/html5shiv.js"></script>
<![endif]-->
<meta name="viewport" content="width=device-width, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<title>더보기(MORE) 버튼을 눌러 일정갯수의 리스트 더 보기</title>
<link type="text/css" rel="stylesheet" href="css/reset.css" media="screen" />
<link type="text/css" rel="stylesheet" href="css/js-load.css" media="screen" />
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="js/js-load.js"></script>
</head>
<body>
<header>
<h1>더보기(MORE) 버튼을 눌러 일정갯수의 리스트 더 보기</h1>
</header>
<div id="contents">
<div id="js-load" class="main">
<ul class="lists">
<li class="lists__item js-load">test1</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test2</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test3</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test4</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test5</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test6</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test7</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test8</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test9</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test10</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test11</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test12</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test13</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test14</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test15</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test16</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test17</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test18</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test19</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test20</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test21</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test22</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test23</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test24</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
<li class="lists__item js-load">test25</li>
<li class="lists__item js-load">txttxttxttxttxttxt</li>
</ul>
<div id="js-btn-wrap" class="btn-wrap"> <a href="javascript:;" class="button">더보기</a> </div>
</div>
<footer>
<p>(C) <a href="https://nanati.me/">nanati.me</a> by nanati</p>
</footer>
</div>
</body>
</html>
css
.js-load {
display: none;
}
.js-load.active {
display: block;
}
.is_comp.js-load:after {
display: none;
}
.btn-wrap, .lists, .main {
display: block;
}
.main {
max-width: 640px;
margin: 0 auto;
}
.lists {
margin-bottom: 4rem;
}
.lists__item {
padding: 20px;
background: #EEE;
}
.lists__item:nth-child(2n) {
background: #59b1eb;
color: #fff;
}
.btn-wrap {
text-align: center;
}
js
$(window).on('load', function () {
load('#js-load', '4');
$("#js-btn-wrap .button").on("click", function () {
load('#js-load', '4', '#js-btn-wrap');
})
});
function load(id, cnt, btn) {
var girls_list = id + " .js-load:not(.active)";
var girls_length = $(girls_list).length;
var girls_total_cnt;
if (cnt < girls_length) {
girls_total_cnt = cnt;
} else {
girls_total_cnt = girls_length;
$('.button').hide()
}
$(girls_list + ":lt(" + girls_total_cnt + ")").addClass("active");
}
load('#js-load', '4'); 이 부분의 숫자를 변경하면 더 보기를 눌렀을 때 몇 개씩 더 보여줄 것인가 변경할 수 있습니다.



댓글
감사합니다 정말
오래전 코드인데 도움이 되었다니 기쁩니다^^
모바일에 적용하려고 소스 찾는데 게시글로 큰 도움 됐습니다. 사랑합니다
도움 되었다니 기쁘네요 ^^ ㅎ
오래전 코드라, 요즘은 어떻게 사용하는지 모르겠네요…
더 좋은 코드가 있을거라 생각해요~
다른사이트 보면서 헤매다가 덕분에 겨우 성공했습니다 ㅠㅠㅠㅠ 감사합니다
혹시 근데 더보기 전에 처음에 미리 보이는 문단 개수 조정도 가능한가요??
와 다행이네요^^ 감사합니다~
답이 좀 늦었는데, js파일 보시면 숫자 4라고 쓰여져 있는 부분이 있는데,
거기를 수정하시면 보여주고 싶은 리스트 갯수를 조절할 수 있습니다!
안녕하세요. 혹시 한페이지에 리스트가 2개 이상일 경우에는 어떻게 하면 좋을까요,,?
어머.. 죄송합니다.. 디자이너인지라, JS를 놓은지 너무 오래되어놔서…
개발자분께 질문하셔야 할 듯 합니다 ㅠ ㅠ
와아.. 감사합니다ㅠㅠㅠㅠㅠㅠㅠㅠㅠ
엄청 헤매던 작업인데,, 바로 해결됐습니다..!!!!
깔끔하고 정확한 코드리뷰 대단하세요!
와 ..
전에 제가 고민하며 작업했던 내용들이라..
저처럼 고민하는 분이 계시면 도움이 될까 싶어 기록해 놓았는데…
도움이 되었다니 제가 다 감사하네요^^
큰도움이 됐습니다. 감사합니다.
댓글 남겨주셔서 감사해요^^
도움이 되었다니 기쁩니다~
포스팅에 사용하는 코드뷰 어떤거 사용하시는지 알수있을까요? 🙂
「Crayon Syntax Highlighter」라는 워드프레스 플러그인을 쓰고 있습니다!^^
데모페이지 들어가셔서, html/css/js 복사해서 사용하시면 될텐데… 이 부분 관련 질문입니다
데모페이지 들어가서 복사를 어디서 하나요?? 제 눈에는 아무리 봐도 보이지를 않아서요 js 파일드이 어디에 있는지요 –;;
데모페이지에서 마우스 오른쪽 누르시면 소스보기가 있습니다~
거기서 복사하시면 되요~
js 파일은 따로만들어서 불러왔기 때문에
https://nanati.me/common/js/js-load.js
여기서 보시면 됩니다~^^
감사합니다.
감사합니다~ ^^
정말 큰 도움이 되었습니다^^
감사합니다~!!!
댓글 감사합니다 ^^
저에게도 힘이됩니다~
안녕하세요 글 잘 보았습니다.
하나 질문이 있는데 데이터가 너무 많은것을 한번에 가져오게 되는데 데이터 를 너무 많이 가져오니
해결방법으로 더보기 눌렀을때 만 데이터를 4개씩 가져오도록 할수도 있나요??
안녕하세요! 새해 복 많이 받으세요^^
죄송한데 질문의 요지를 잘 모르겠어요~
지금 현재 샘플을 보시면 더보기를 눌렀을때만 4개 나오도록 되어있을텐데..
데이터가 너무 많은 것을 한번에 가져오게 된다는게 무슨 말씀이신지 모르겠네요 ㅠㅠ
안녕하세요, 더보기 버튼으로 며칠을 애먹다가 이 글을 보고 해결했습니다. 그런데 한 가지 문제점이, 웹에선 문제 없이 작동하지만 모바일 브라우저로 테스트 해보면 js-load 클래스를 적용한 리스트는 보이지 않는 현상이 생기네요. html과 css가 완전히 같은 리스트인데 한쪽에 위 코드를 적용시키니 위 코드를 적용시킨 리스트만 보이지 않았습니다. 사파리, 삼성, 네이버, 크롬으로 확인했는데 모두 같은 현상이 일어났구요. 캐시가 문제인가 싶어서 사파리 방문기록과 캐시를 삭제하고 다시 로드했더니 정상적으로 작동되었습니다. 문제는 페이지를 새로고침을 할 때마다 방문기록과 캐시삭제를 해주어야 리스트가 보인다는 점이었습니다. 이런 경우엔 어떻게 해결해야 하는지 알고 계시나요?
안녕하세요! 방문 감사합니다!
죄송한데, 말씀하시는 문제점에 대해서 제가 잘 이해를 못했습니다.
(글로 설명하시는 것만 읽고는 어떤 문제점인지 파악이 잘 안되네요)
직접 테스트 하신 페이지가 있다면 링크를 남겨주시는 것이 가장 좋을 것 같습니다.
감사합니다.
헤매던 작업을
덕분에 해결하였습니다.
가니에님 방문, 댓글 감사합니다^^
제 글이 도움이 되어 해결이 되셨다니 정말 기쁘네요~
ㅠㅠㅠㅠ과제중에 발견했는데 너무 유용한 정보가 많아요 ㅠㅠ 감사합니다 ㅠㅠㅠ
깨갱!!
아름님 방문, 댓글 감사해요^^
도움이 되었다니 저도 기쁘네용 ㅎㅎ 자주 오세요~~
안녕하세요 좋은 정보 감사합니다! 그런데 마지막에 4개보다 적게 남았을때는 더보기해도 나오지 않는데 혹시 이건 어떻게 해야될가요?ㅠㅠ
헛… 댓글보고 잘못된 부분을 찾았습니다. 감사합니다!
js 16번째줄 수정했습니다.
다시한번 적용해보시면 될거예요~^^
감사해용~ 잘 보았습니다^^
^^ 방문, 댓글 감사합니다~
감사합니다~~
db 불러올때 응용해서 쓰면 되겠네요
방문, 댓글 감사합니다!
응용이 가능하신 분들은 적극적으로 응용해주세욥^^
안녕하세요. 항상 포스팅을 보면서 많이 배우고 좋은 자료를 얻고 갑니다.
이번 포스팅의 내용도 테스트를 해보고 싶은데,
예제를 첨부파일로 혹시 올려주실 수 있을까요?
링크하신 스크립트를 사용할 수가 없어서…
안녕하세요 방문 댓글 감사합니다^^
링크한 스크립트를 사용할 수 없다는게 무슨 말씀이신지 잘 이해가 안되는데요~
데모페이지 들어가셔서, html/css/js 복사해서 사용하시면 될텐데…
어느 스크립트가 사용이 안되시나요?
정확한 설명을 댓글로 하기 어려우시면 프로필 페이지에 있는
멜 주소로 이멜 보내주세요^^
너무 좋은 정보 알려주셔서 감사합니다..
근데 혹시 저 더보기 버튼에 링크걸기는 가능한가요??
예를 들어서 총 12개까지 더 보이게 하고나서 마지막에는 버튼을 클릭하면 페이지이동을 할수 있도록 가능할까요?….. 아니면 버튼이 사라지게 가능할까요??
죄송합니다~ 저도 거기까진 모르겠네요 ㅎ
블로그의 글 들은 제가 검색으로 해결한 내용들을 정리해 놓은거라,
자바스크립트나 제이쿼리에 대해서는 무지합니다~
개발자분들께 여쭤보시면 해결책을 얻으실 수 있으실지도… ㅠㅠ
개발자커뮤니티를 찾아보세요^^ 해결 못드려 죄송해요~