Animate.css
CSS 애니메이션 라이브러리 중에서 가장 유명한 사이트가 아닐까 싶네요.
70종류 이상의 애니메이션을 실현할 수 있습니다.
저도 오래전부터 활용해 왔던 사이트인데, 라이브러리를 그대로 사용해도 좋고, 필요한 부분만 복사해서 사용해도 좋을 것 같아요 ^^
오른쪽 각 애니메이션의 이름을 클릭하면 Animate.css 라는 글자가 움직입니다.
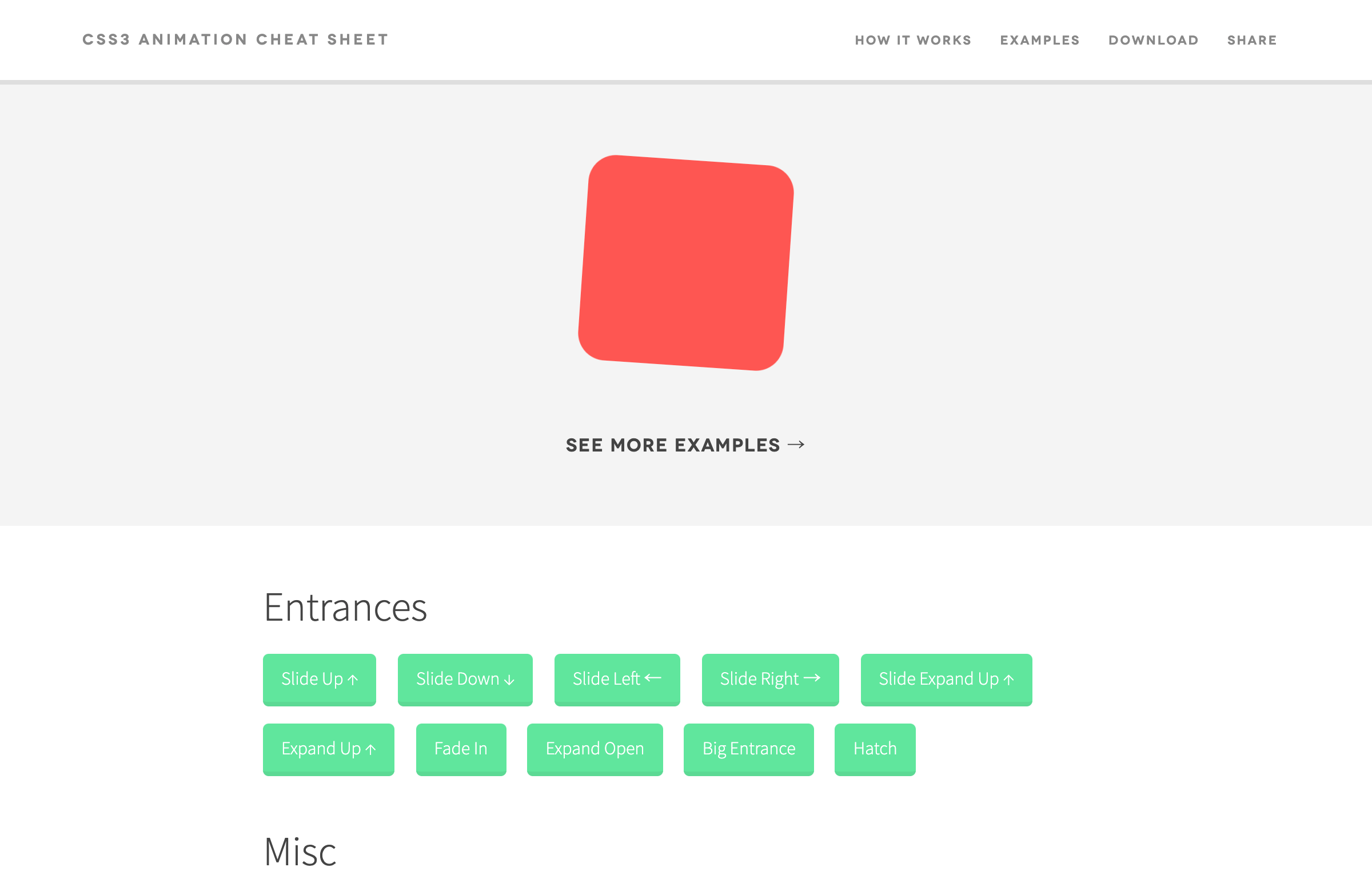
CSS3 ANIMATION CHEAT SHEET
위 animate 사이트와 마찬가지로 몇가지 애니메이션을 버튼 클릭으로 바로 볼 수 있는 사이트입니다.
다운로드도 가능하고 사용법도 설명이 잘 되어있어 바로 적용할 수 있을 것 같습니다.
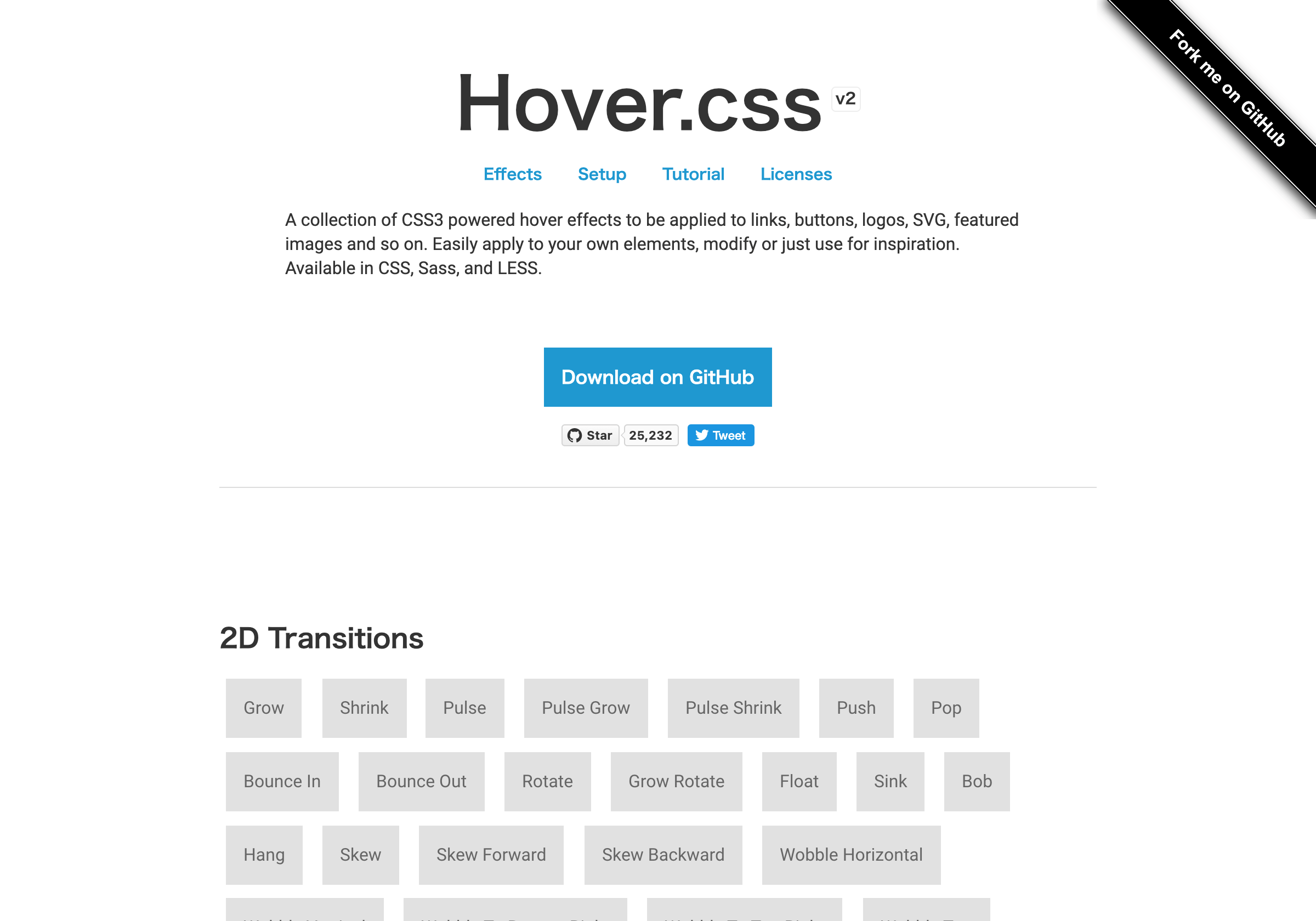
Hover.css
이 사이트도 꽤 오래전부터 지지를 받고 있는 사이트입니다.
예제도 많고, 쓸만한 움직임이 많아서 사이트에 변화를 주기 좋을 것 같습니다^^
물론 사이트에서 직접 움직임을 확인하는 것도 가능합니다. 한번 방문해보시면 어떨까요~?
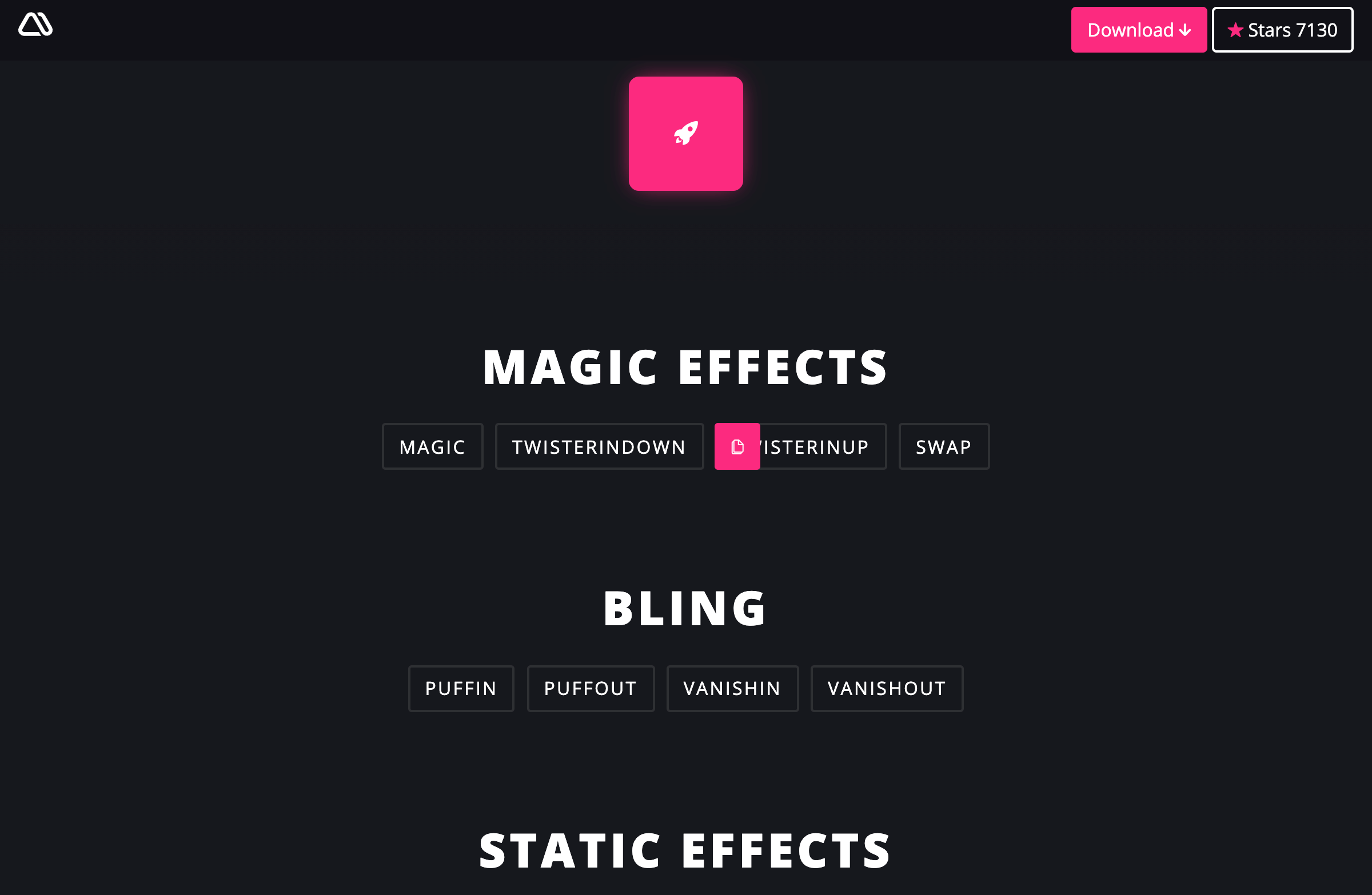
MAGIC EFFECTS
독특한 움직임이 많은 멋진 애니메이션 사이트입니다.
각각의 버튼을 클릭하면 상단의 로켓박스가 움직이는데, 재미있는 움직임이 많으니 한번 해보세요.
상단에 다운로드 할 수 있는 버튼이 있어서 바로 다운로드 할 수 있습니다.