 디자인이야기
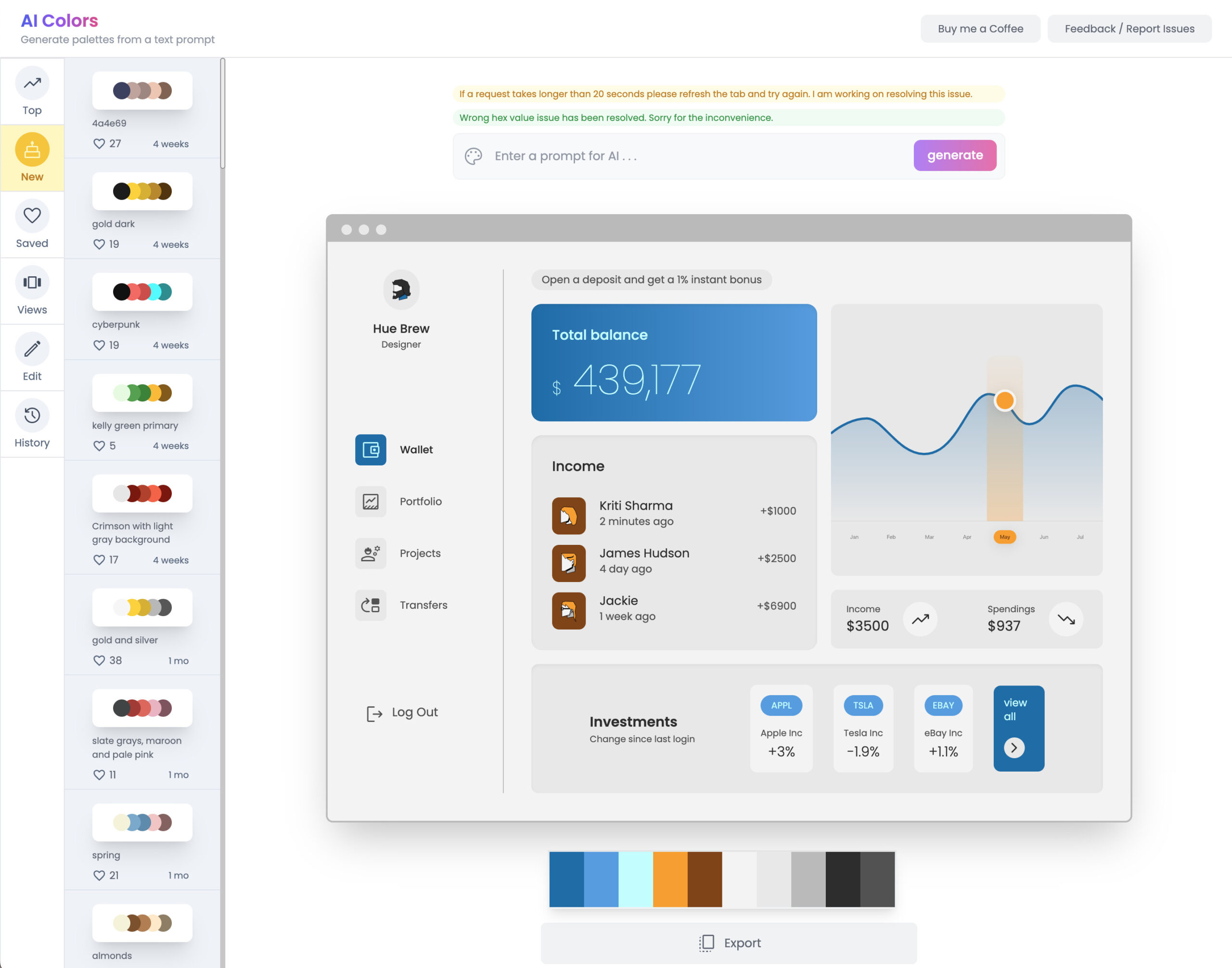
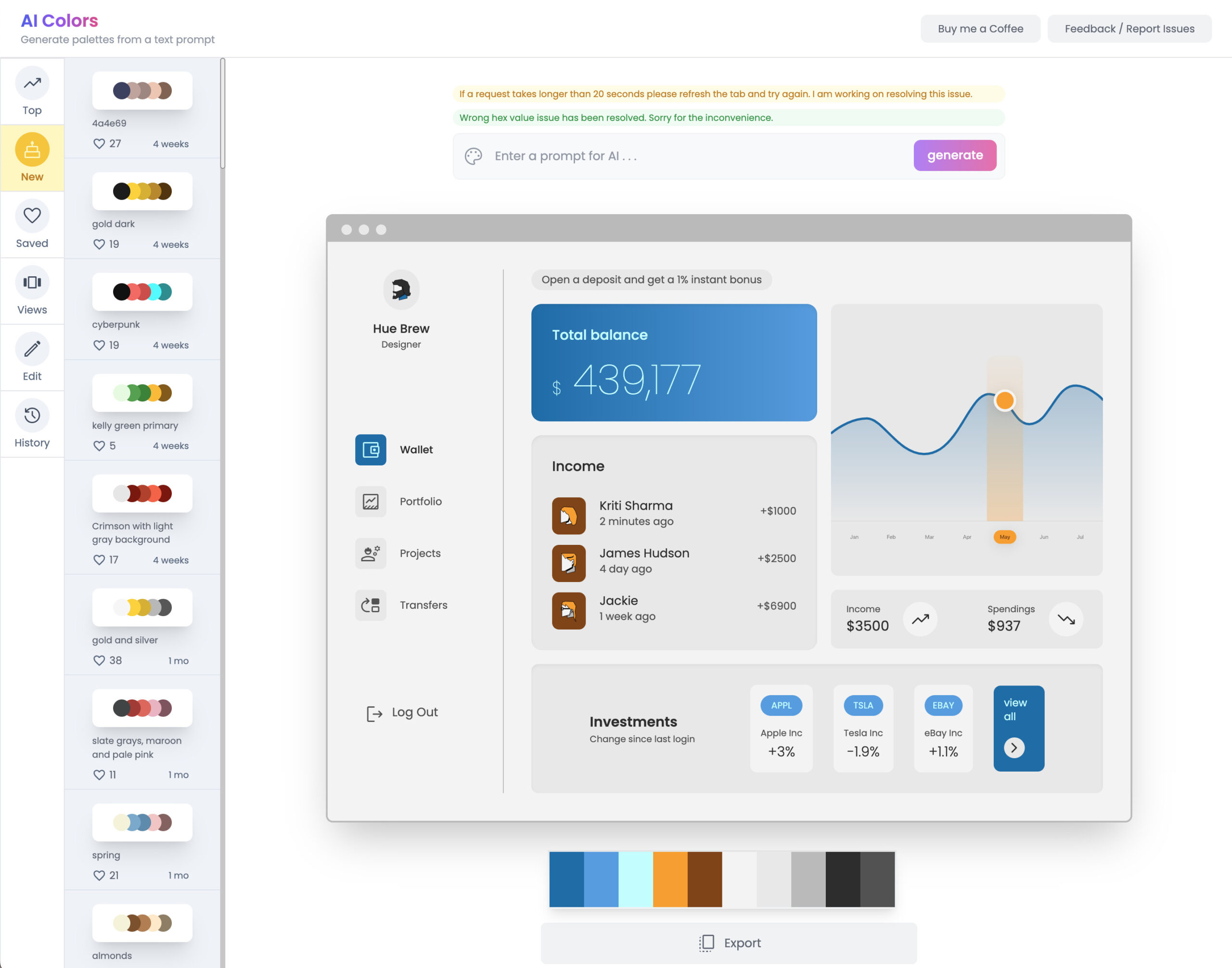
디자인이야기 UI 디자인용 AI 툴 소개. 텍스트를 넣으면 그에 맞는 색상 팔레트를 생성해 줍니다. – AI Colors
텍스트를 입력하면 웹/앱의 색상 팔레트를 자동으로 생성해주는 AI툴입니다.회원가입 없이 무료로 이용이 가능해서 편리합니다.상단에 위치한 텍스트 프롬프트에 텍스트를 입력하면 색상 팔레트를 생성해 줍니다. 간단하죠?생성...
 디자인이야기
디자인이야기  웹메모
웹메모  웹메모
웹메모  웹메모
웹메모  디자인이야기
디자인이야기  웹메모
웹메모