웹사이트 하나를 제작하는 데 있어서 많은 사람이 관련되고, 협력해서 만들어가는 것. 좋지요. 혼자서 어느 정도 만들어낼 수 있는 능력도 중요하다고 생각하지만, 각자의 역할을 분담할 수 있는 시스템이 있는 것도 좋다고 생각합니다.
프로듀서가 기획해서, 디렉터가 제작하고, 디자이너가 디자인해서, 코더가 코딩하고, 프로그래머가 프로그램을 짜는 것. 이런 팀 플레이, 멋지지 않습니까?
그런 팀 플레이 중에서도 코더가 디자이너에게 부탁하고 싶은 말을 정리해보고자 합니다.
디자인 데이터는 각각의 디자이너의 개성에 따라 다릅니다. 하지만 그 개성 넘치는 데이터를 코더에게 넘길 때에는 최소한의 매너라는 것이 있다고 생각합니다. 회사 내에서 상사에게 보여주는 내용과 손님에게 보여주는 내용은 글 내용은 물론, 딱 보기에도 보기 쉽도록 정리하죠?
디자이너 본인이 직접 코딩할 것이 아니라면, 디자인 데이터는 코더가 코딩하기 쉽도록 알기 쉽게 정리해서 보내는 것이 매너라고 할 수 있겠습니다.
1. 디자인 자체에 문제는 없는가?
가이드
100px의 위치와 800px 위치에 가이드 선이 그어져 있다고 합시다. 선택하면 그 넓이는 700px이지만, 가끔 701px로 선택될 때가 있습니다. 가이드 선은 귀찮더라도 정확한 수치를 입력하여 작성합시다.
또, 가로 30px 세로 30px의 정방형의 그림이 있다고 치고, 거기에 정확한 가이드를 그었다고 하더라도 그림자 효과라도 추가하면 그만큼 사이즈가 커집니다. 레이어 효과도 포함해서 어느 정도의 사이즈가 될 것인지 정해두고 가이드를 작성하는 것이 좋습니다. CSS3부터는 스타일시트 자체에서 그림자 효과를 줄 수 있기 때문에 지금은 그렇게 신경 쓰지 않아도 되지만요. 그리고 가이드 선이 없는 데이터를 받게 되었을 때, 가이드를 그어보면 그 시점에서 이미 디자인이 여기저기 삐뚤어져 있다는 것을 알 수 있습니다.
픽셀
먼저 곤란한 경우는 이미지의 픽셀이 픽셀 칸의 반 쯤 걸쳐져 있는 것을 말할 수 있습니다. 일러스트 이미지를 포토샵 이미지로 가져왔을 때 자주 발생합니다. 그 다음은 도형입니다. 단색으로 만든 것이 분명한데 테두리에 의문의 그라데이션이 만들어져 있습니다. 1픽셀만이 다른 색이 되어 있거나 합니다. 픽셀에 맞추지 않았기 때문에 발생하는 현상입니다. 정확히 맞춰서 이미지를 제작하는 것이 좋겠습니다.
반복
‘이거 어디서 끊어야 부드럽게 이어지는거지?’ 라고 생각되는 패턴으로 된 배경을 볼 때는 한숨이 나옵니다. 그냥 패턴의 원래 이미지 데이터를 주세요.
그리고 최근에는 해상도가 높은 모니터를 사용하는 사람이 많다고 생각됩니다만, 예를 들어 가로 1300픽셀의 캔버스 사이즈 데이터가 왔을 때, 이게.. 가로 최대 해상도를 1300픽셀로 설정하고 있는건지(예를 들어 가로 1080픽셀로 딱 만들어주세요. 같은?), 아니면 그 이상의 큰 모니터에도 대응하도록 만들라는 건지… 도무지 알 수가 없습니다. 의도를 정확히 알려주세요.
rasterize
웬만한 텍스트는 래스터라이즈(rasterize:이미지화)해버려도 괜찮다고 생각합니다. 코더가 같은 폰트를 가지고 있어서 텍스트 수정이 가능한 상태라면 되도록 이미지화 하지 않는 것이 좋겠습니다만… 그리고 이미지화 하지 않은 텍스트에 독특한 폰트를 사용하지 말아 주세요. 독특한 폰트는 이미지화 해주세요. (애초에 그 폰트가 코더에게 있을 거라고 생각하지 맙시다.)
그리고, 레이어 스타일은 경우에 따라서 이미지화 하지 않아도 된다고 생각합니다. 드롭쉐도우(그림자효과)같은 CSS로 대응 가능한 레이어도 마찬가지입니다.
롤오버
마우스를 가져갔을 때의 롤오버 레이어의 on/off는 만들어 두셨나요? 레이어가 없는 경우에는 마우스를 올려도 아무것도 변하는 게 없구나! 라고 생각하고 코딩해버리게 됩니다.
2. 불필요한 레이어는 삭제해주세요!!!
디자인 작업할 때 레이어를 만들었다 지웠다 반복하는 작업이 많다고 생각은 합니다만, 실제 코딩 시에 필요없는 레이어는 삭제합시다. 표시/비표시로 해 놓을 것이 아니라 삭제입니다. 이 레이어를 어디에 대응해야 하는지 확인하기 위해 코더 또한 표시/비표시를 껐다 켰다 해봅니다. 사용하지 않는 레이어가 섞여 있으면 나중에 뭐가 뭔지 알 수 없게 됩니다. 디자이너 자신이 코딩하는 경우라면 상관없겠지만, 다른 사람에게 넘기는 데이터는 알기 쉽게 정리해 주시기 바랍니다.
삭제 외에도 방법은 있습니다. 레이어를 통합하는 것입니다. 이거랑 이거랑 합쳐서 한 개! 이런 레이어는 그냥 한 장으로 통합해주세요. 단, 아무거나 다 통합하진 마세요. 마크업의 문법 상, 각각의 이미지가 없으면 안 되는 경우도 있습니다. 또는 CSS 스프라이트 등을 이용하는 경우에는 “이 배경에 요 부분만 필요한데…”라는 경우도 있습니다. 무슨 말인지 모르겠다 싶으면 코더에게 물어봐 주세요.
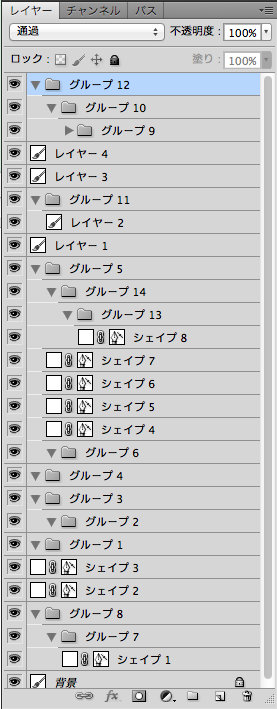
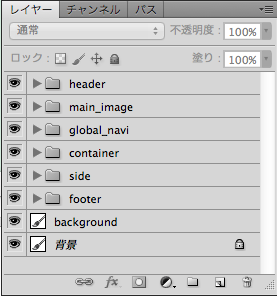
3. 레이어 이름을 써주세요

뭐, 그냥 이겁니다.
“레이어 1의 copy의 copy의 copy…” 이건 좀… 뭐가 뭔지 모르겠네요.
딱히 디자이너를 귀찮게 하려고 얘기하는 건 전혀 아닙니다만, 당신의 디자인은 당신이 디자인한 것으로, 코더가 디자인한 것이 아니라는 겁니다. 딱 봤을 때 구조를 알 수 있도록 신경을 써주세요. 클라이언트에게 제작한 데이터를 보낼 때처럼 잘 알 수 있도록 데이터를 만들어주세요. 버튼이나 배너의 on, off도 알기 쉽도록!
4. 폴더를 활용 해 주세요.

header나 footer 등의 부분별로 폴더를 나눠주는 것이 좋습니다.
포토샵 구조상 신규 레이어는 밑에서부터 위로 쌓여가지만 디자인은 대부분 위에서부터 만들어간다고 생각합니다.
그렇게 되면 디자인과 레이어의 구조가 상하 반대로 쌓여가지요. 될 수 있으면 레이어 구조도 디자인과 마찬가지로 위 아래가 맞도록 정리해주는 것이 베스트! 라고 할 수 있겠습니다.
5. 다운로드 받기 쉽게, 알기 쉽게 보내주세요
psd가 많이 들어 있는 압축 파일을 메일로 보내는 건 좀… 어딘가의 서버에 올려놓던가, 공유 서비스를 이용해주세요. 디자인에 관한 지시서가 있으면 그것도 함께 압축해주세요. 엑셀 파일 같은 게 가끔 들어 있어서 열어보면 안에 이것저것 많이 쓰여 있긴 한데.. 딱히 디자인을 이렇게 저렇게 해주세요, 라는 지시인 것도 아닌 그런 관계없는 파일이 들어 있는 경우가 있습니다.
마무리
이것저것 불만만 이야기한 것 같이 느껴지지만, 간단하게 말하면 「보내주실 그 디자인, 누가 봐도 작업이 가능한 내용으로 부탁합니다.」 라는 한마디로 정리될 것 같습니다.
